Amazonでの販売成功には、視覚的に魅力的な商品画像やA+コンテンツが欠かせません。商品の価値や特徴を正確に伝え、購入意欲を高めるためには、適切な画像サイズやフォーマットを理解しておくことが重要です。
この記事では、Amazonの商品画像やA+コンテンツなどに利用できる画像のサイズや形式について、わかりやすくまとめています。これからAmazonで販売を開始する方や、商品ページを最適化したい方に向けた、保存版ガイドです。

(実績者の声:【Tas Media】指導した方たちとの対談動画)
\ 【無料】豪華特典をプレゼント中 /
商品画像のオススメ画像サイズと必要枚数
商品画像のサイズは、Amazonの売上に直接影響を与える重要な要素です。画像のサイズが適切であれば、購入者が商品をズームして詳細を確認でき、購買意欲を高めることができます。
推奨サイズ
Amazonでは、商品画像の推奨サイズとして1600 x 1600ピクセルの正方形が推奨されています。このサイズにすることで、商品ページにおけるズーム機能が自動的に有効になり、購入者は画像を拡大して商品詳細を確認できます。
最小サイズは、1000 x 1000ピクセルですが、これ以上小さくするとズーム機能が無効になるため、長辺が1600ピクセル以上になるよう目指しましょう。画像が高解像度であれば、商品の質感やディテールをより鮮明に見せることができ、特に質感や細部が重要な商品の場合は、この点が大きな強みになります。
 Tas
Tas長辺が1600px以上あれば短辺はそれ以下でも大丈夫です。
縦長画像について
商品画像は縦横比率を自由に設定することが可能です。正方形以外にもスマホ画面に合わせた縦長画像を適用しているカタログが多いのも事実です。




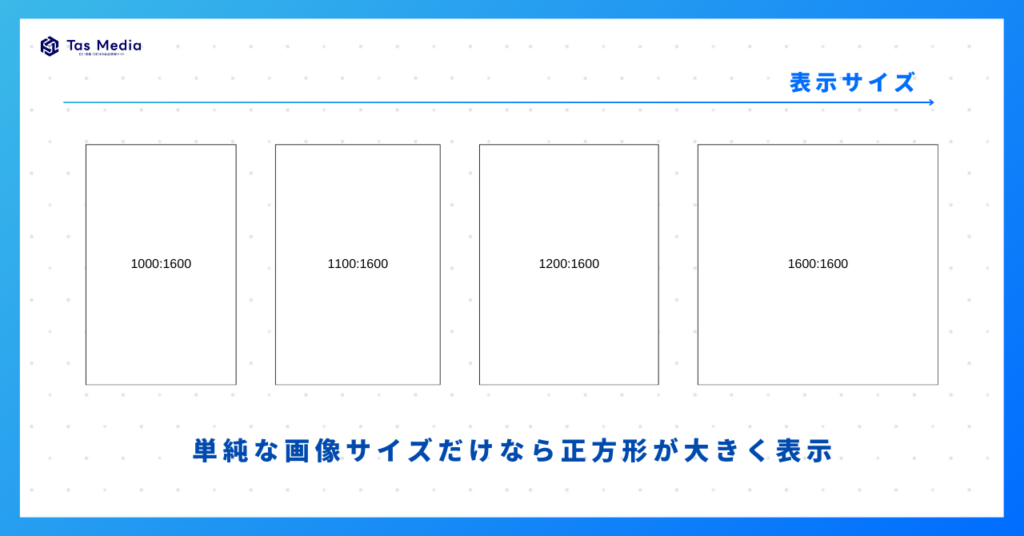
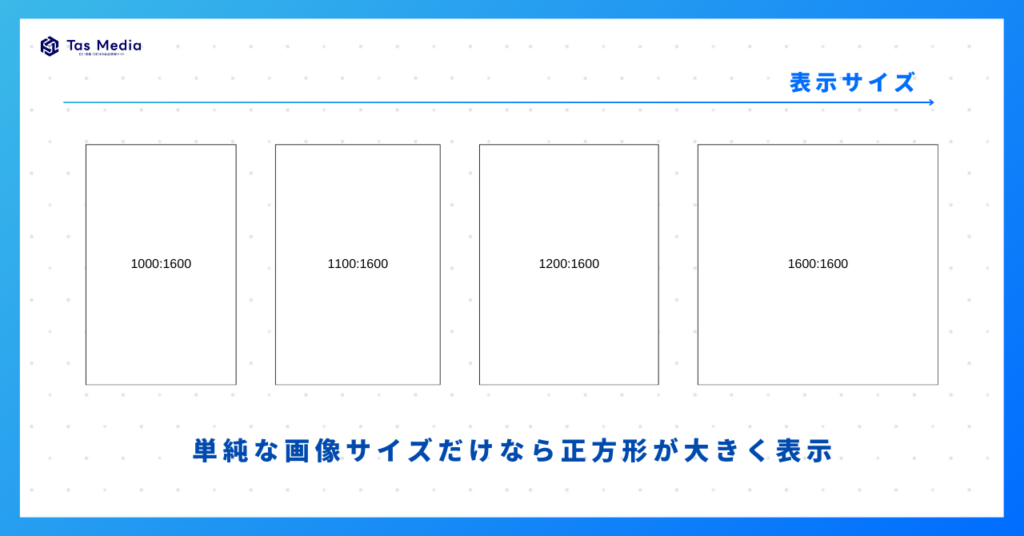
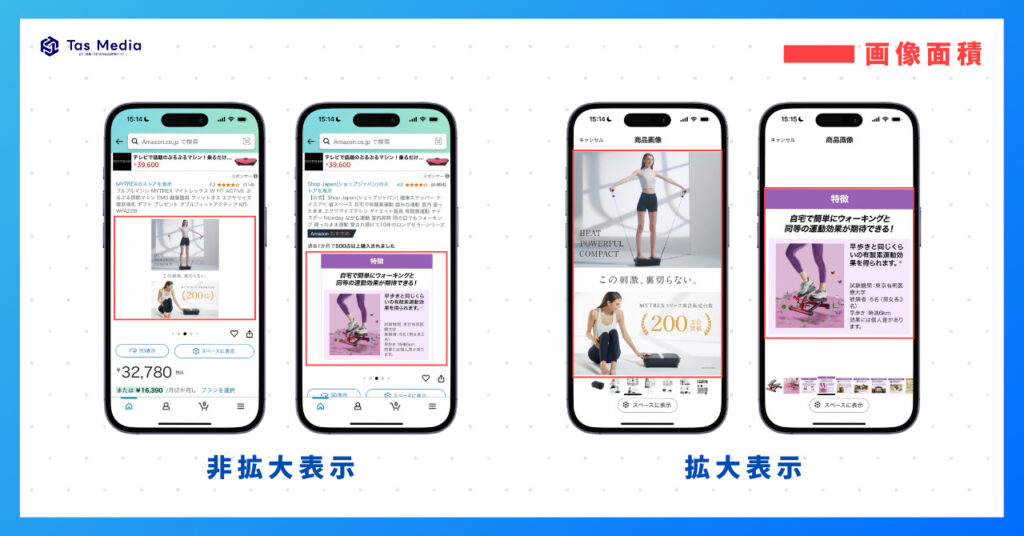
Amazonではサイト上で非拡大表示状態でなら縦横比率が正方形に近づくほど横幅が広がる分大きく画像が表示されます。これはAmazonの仕様上、非拡大表示状態では縦幅をロックして画像を表示するためです。つまり、1600pxだろうと2000pxだろうとその分だけ縦幅が大きくなることはありません。
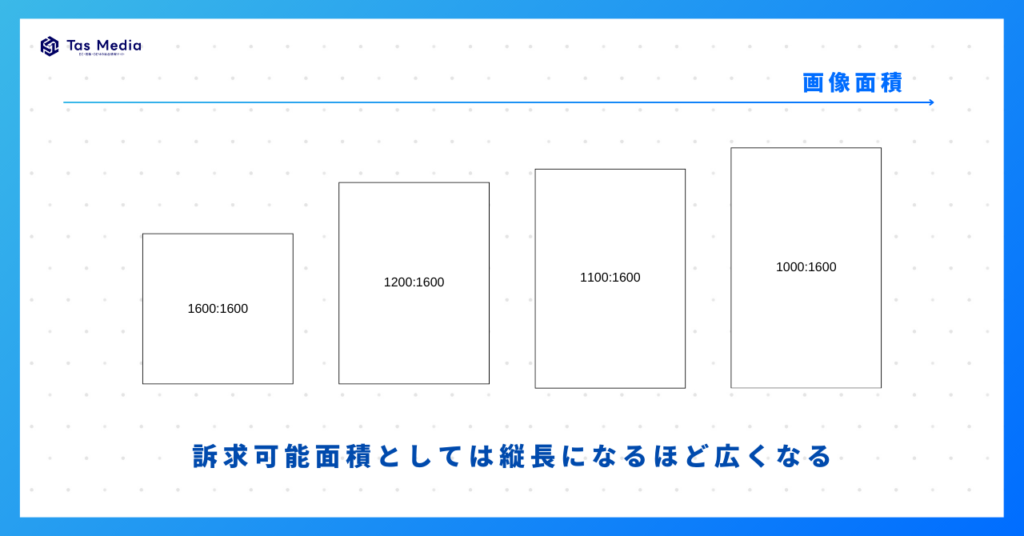
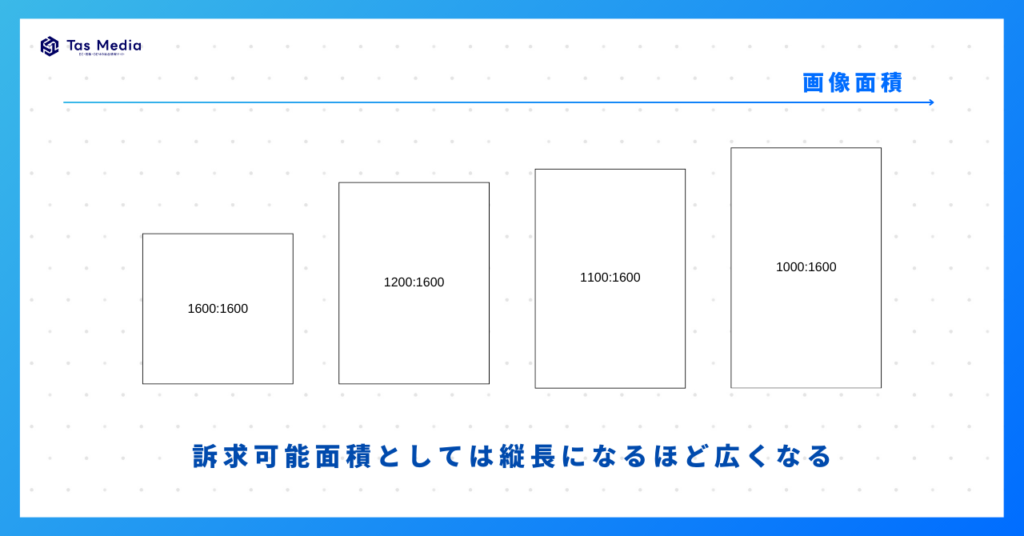
それに対して横幅は縦幅を基準とし、縦横比率に応じて変動します。つまり、縦長にすればするほど画像が小さく表示されてしまうのです。


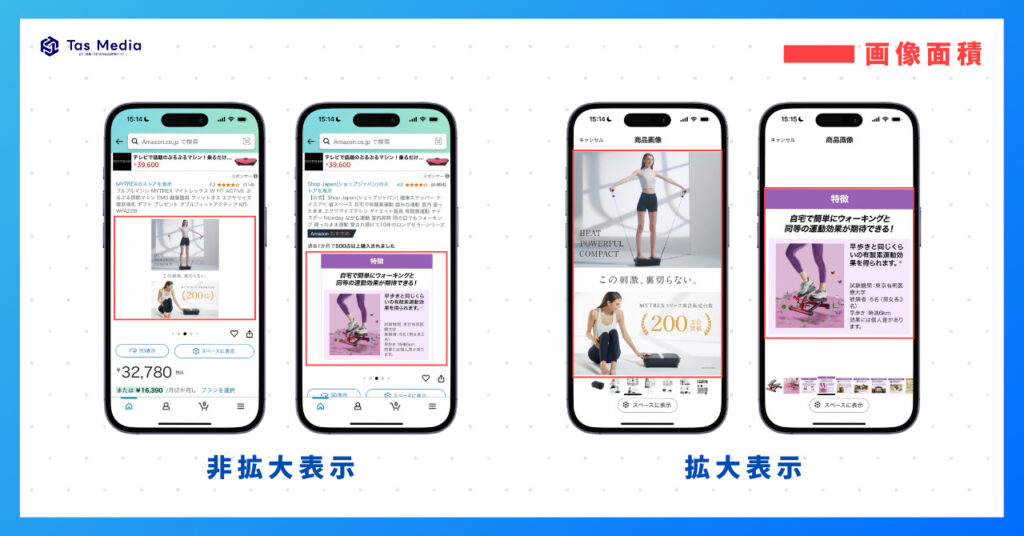
結果として上記イメージのように、非拡大表示時には正方形に近い商品の方が画像自体が大きく見え、縦長の商品はほぼ見えないレベルです。逆に画像をタップして拡大表示することで縦長の商品は正方形の商品よりも訴求力が増します。



非拡大表示の方に比重を置くべきなのは間違いないため、できれば正方形に近づける形でサイズ比率を企画したいです!
商品ジャンルによっては非拡大表示時でも縦長画像が大きく表示されるものもここ最近増えてきました。今後変わってくるかもしれません。
結論として、筆者の推奨は以下の通りです。
トップ画像:正方形に合わせて作成
それ以外:必要訴求面積に合わせて縦長に調整もOK
必要枚数
Amazonの商品ページには、(トップ画像合わせて)9枚までの画像を掲載することができます。すべての画像スロットを活用することが推奨されており、以下のように構成すると効果的です。
- メイン画像: 白背景で商品をクリアに表示。商品全体がはっきりと分かるようにし、背景には何も置かないようにします。
- 商品の第一印象: 商品の特徴をクローズアップ。素材感や質感をしっかりと伝えます。
- 商品の特徴①: 商品の詳細を記載
- 商品の特徴②: 商品の詳細を記載
- 商品の特徴③: 商品の詳細を記載
- サイズや付属品、保証: 商品のスペックや保証を記載
- 第三者の口コミ: ブランドや商品の魅力を強調する画像を追加しましょう。
- その他情報①:
- その他情報②:
重要ポイント:
- メイン画像は、商品の全体像が鮮明で、白背景であることが必須です。
- 補足画像として、商品の詳細や機能、使用シーンをわかりやすく伝えることが、購入者の購買意欲を高めます。
Amazonでは、画像を通じて商品の魅力を最大限に伝えることが非常に重要です。適切なサイズで十分な枚数の画像を揃えることで、商品の魅力を効果的に訴求し、購買率の向上につなげましょう。


また、公式LINE登録者特典として画像訴求テンプレートを配布しておりますので、上の画像をタップしてご登録ください。既にお友だち登録済みの方は「画像訴求テンプレ」とキーワードをメッセージで送っていただければ自動送付させていただきます。
商品紹介コンテンツ (A+コンテンツ) のオススメ画像サイズと必要枚数
Amazonの商品紹介コンテンツ(A+)は、ブランド商品ページの視覚的な魅力を高め、購入者に商品やブランドの価値を伝えるための強力なツールです。特にブランド登録を済ませていれば、A+コンテンツを利用して商品説明や特徴を詳細に視覚的にアピールできます。
A+コンテンツには、通常A+コンテンツとプレミアムA+コンテンツの2種類があり、それぞれで利用できる画像サイズや表示される内容が異なります。
通常A+とプレミアムA+の違い
- 通常A+コンテンツ: ブランド登録をしているセラーが利用できる商品紹介機能。画像やテキストを組み合わせて、商品の特徴やブランドストーリーを伝えることができます。
- プレミアムA+コンテンツ: より高度なレイアウトやインタラクティブな機能を備えたA+コンテンツの上位版。年に5回以上のA+コンテンツおよびブランドストーリーの更新を行うことで、利用権限が付与される特典型の機能です。
プレミアムA+は執筆時点で無料利用できますが、後に有料化する可能性がございます。
通常商品紹介コンテンツ (A+) の推奨画像サイズ
通常のA+コンテンツでは、Amazonが提供する標準モジュールを使用し、画像とテキストを組み合わせて商品の詳細を説明します。ここで使用される画像は、正しいサイズやフォーマットを守ることで、コンテンツがきれいに表示され、閲覧者に効果的にアピールすることができます。
推奨画像サイズ
- 標準モジュール(フル幅): 970 x 600 ピクセル
- 商品の主要な特徴や魅力を視覚的に伝えるための大きな画像です。商品の全体像や、ブランドイメージを印象付ける画像に最適です。
- 小モジュール(横3画像挿入): 300 x 300 ピクセル
- 小さい商品アイコンや、商品の詳細を説明する箇所に使用します。複数のアイテムを並べて表示する場合や、商品の一部をクローズアップするのに適しています。
- 小モジュール(横4画像挿入):220 x 220 ピクセル
- 小さい商品アイコンや、商品の詳細を説明する箇所に使用します。複数のアイテムを並べて表示する場合や、商品の一部をクローズアップするのに適しています。
- 比較表モジュール: 150 x 300 ピクセル
- 複数の商品やバリエーションを比較する際に使用される小さな画像です。商品の異なる特徴やオプションを、視覚的にわかりやすく伝えます。
A+コンテンツの縦横比率は固定です。上記記載のサイズに合わせて制作する必要があります。
必要枚数
通常のA+コンテンツでは、各モジュールに画像を最大限に使用することが推奨されます。一般的には、4〜8枚の画像を使用して、商品の特徴や使用方法、素材、製造プロセスなどをビジュアルで伝えます。テキストと画像を組み合わせることで、商品の詳細を理解しやすくなり、購買意欲を高めることが期待できます。
プレミアムA+コンテンツの推奨画像サイズ
プレミアムA+コンテンツは、通常のA+コンテンツよりも高度なデザインとインタラクティブ機能を活用でき、よりリッチなビジュアルコンテンツを提供します。プレミアムA+は特定の条件を満たす(前述の通り)ことで利用でき、視覚的にインパクトのある商品ページを作成するために活用されます。
推奨画像サイズ
- フルスクリーン画像モジュール(ブラウザ版): 1464 x 600 ピクセル
- プレミアムA+ならではの大きな画像モジュールです。商品やブランドのストーリーを一画面で強くアピールしたい場合に使用します。特にビジュアルで訴求したい商品に最適です。
- フルスクリーン画像モジュール(モバイル版): 600 x 450 ピクセル
- プレミアムA+ならではの大きな画像モジュールです。商品やブランドのストーリーを一画面で強くアピールしたい場合に使用します。特にビジュアルで訴求したい商品に最適です。
主にこの2つがベースになります。プレミアムA+の場合はブラウザ版とモバイル版で縦横比率が異なるモジュールがデフォルトになるため、1画像でも比率が異なる2種(ブラウザ版とモバイル版)を用意する必要があります。画像制作依頼時にも予めその点をクリエイター側に伝えておくと良いです。
プレミアムA+のその他の推奨画像サイズ
- Premium 4画像およびテキスト: 300 x 225 ピクセル
- 4つの画像とテキストを組み合わせて商品の特徴をシンプルに伝えるためのモジュール。
- Premium Video Imageカルーセル: 800 x 600 ピクセル
- ビデオや複数の画像をカルーセル形式で表示し、視覚的なインパクトを与えるモジュール。
- Premium 比較表 1: 200 x 225 ピクセル
- 複数の商品やバリエーションを比較する小さな画像。
- Premium 比較表 2: 300 x 225 ピクセル
- 比較表の中でももう少し大きめの画像サイズが使用されるモジュール。
- Premium 比較表 3: 488 x 700 ピクセル
- 商品特徴やスペックを詳細に比較する際に利用される比較表の画像。
- Premium テキスト付き対画像: 650 x 350 ピクセル
- 画像とテキストを並べて表示し、商品の説明や使用方法を視覚的に伝えるモジュール。
- Premium テキスト付動画: 800 x 600 ピクセル
- テキスト付きの動画モジュールで、動きのあるコンテンツを提供しつつ、商品の説明も補完。
- テキストを含む1つの高画質画像: 800 x 600 ピクセル
- 商品の特長を1枚の高画質画像とテキストで伝えるモジュール。



こうしてみるとプレミアムA+は使える画像が多いですね。1つずつモジュール確認しながら自分の商品にピッタリなものがどれか判別しましょう。
必要枚数
プレミアムA+コンテンツでは、モジュール数は通常A+と同じ最大7つまでですが、カルーセルで1モジュールに複数の画像を利用できることから通常のA+よりも多くの画像を使うことができます。特にカルーセルを利用する場合、8〜10枚以上の画像が必要になることもあります。商品ページ全体を視覚的に訴求する設計を行うことで、購入者に強い印象を与え、購買行動を促すことができます。
まとめ
Amazonの商品画像やA+コンテンツにおいて、適切な画像サイズや枚数を守ることは、販売ページの視覚的な魅力を高め、購買率を向上させる重要な要素です。特に商品画像では縦横比率を如何に調整するかが肝になります。
商品画像におけるポイント
- 推奨サイズは1600 x 1600ピクセルで、ズーム機能を活用できる高解像度の画像を用意する。
- 縦横比率を訴求面積考慮して設定する。
- 最大9枚の画像を使用し、商品のディテールや使用シーンを多面的に伝えることが大切。
- 白背景や視覚的にシンプルでインパクトのある構成にすることで、購入者の注意を引きます。
通常A+コンテンツ
- 970 x 600ピクセルのフル幅画像を活用して、商品の特徴やブランドの価値を詳細に伝える。
- モジュールごとに異なるサイズの画像を適切に配置し、顧客が商品の詳細を直感的に理解できるようにする。
プレミアムA+コンテンツ
- よりリッチなビジュアルを提供するため、1464 x 600ピクセルの大きな画像や、カルーセル、インタラクティブなモジュールを活用する。
- モバイル版とブラウザ版の2種類サイズを用意する。
- 10枚以上の画像を使用して、商品のストーリーや特徴を詳細にアピールすることで、競合との差別化が可能。
- 特定のモジュールでは「300 x 225」や「800 x 600」などの推奨サイズに従い、商品やブランドのメッセージを強く訴求。
適切な画像サイズを使用することで、Amazonのページ表示がよりプロフェッショナルになり、顧客に対する訴求力が高まります。視覚的にインパクトのあるページを作成し、顧客とのエンゲージメントを向上させましょう。
今後、Amazonで商品を販売する際には、この記事を参考に、画像サイズの最適化をして、より効果的な販売ページを作り上げてください。


また、公式LINE登録者特典として画像訴求テンプレートを配布しておりますので、上の画像をタップしてご登録ください。既にお友だち登録済みの方は「画像訴求テンプレ」とキーワードをメッセージで送っていただければ自動送付させていただきます。